2.1.1 Colors
You are here Control Panel > Design Manager > Edit Design.
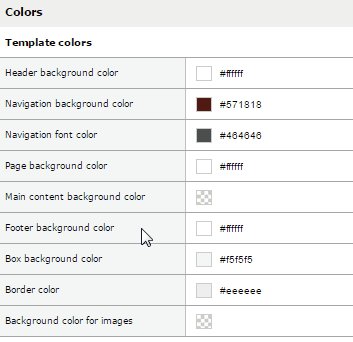
Under the heading "Colors" you have the options for changing the colors on your website (See 1. Image Below).
Colors are sorted into groups - so you can change colours easily. For Example:
- Template Colors.
- Text Colors.
- Button Colors.
- Miscellaneious Colors.
All colors are described to the side of the color picker (See Image Below).
Changing a Color
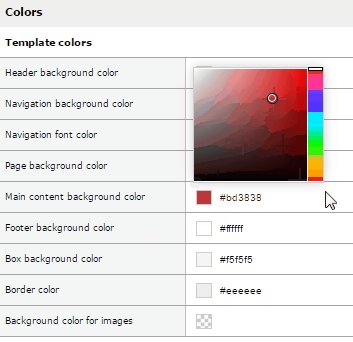
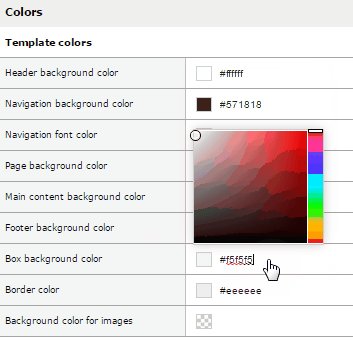
You can change a color by clicking on the color picker square (See 3. Image Below) or you can use hexadecimal color codes (See Image Below) directly in the text fields to the side of the color pickers.
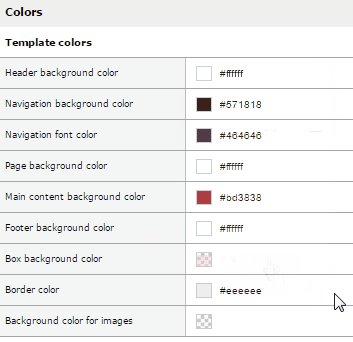
If you click in the color picker square, you will open up the color picker, this is where you can find the correct color for your website (See Image Below). Once you have the color picker box open (See Image Below) you can proceed to select a color from within the box. Once you have settled on a color, you can simply press the "ESC" key or click on empty space outside of the color picker box. You can now see that the color has updated inside of the color picker square and the color code box (See Image Below).
Remember to click the "Save" button when you have finished changing the color, this will apply the changes to your website.
Note: If you would like to have a transparent color, this can be achieved by clearing the text out of the color code box.
Automatic Color Calculation
Elements that have multiple colors are handled with automatic color generation. For example:
You have a button with a background color, but also a color when you hover the mouse over the button. Instead of having to specify a color for the mouseover, the automatic color calculation takes over and finds an appropriate color based on the buttons primary color. This helps to save you time when setting up the design of your website.
Color Review
Remember that changing a color can affect other elements as described under the "Automatic Color Calculation".
Template Colors
- Header Background Color - This sets the top background color, without the menu.
- Navigation Background Color - This sets the navigation/menu background color.
- Navigation Font Color - This sets the text color for the navigation/menu.
- Page Background Color - This sets the main background color. Remember: If you have a background picture or content background color set, you will not be able to see this color on your website/webshop as it will be overwritten.*
- Main Content Background Color - This sets the main content color, Remember that it must fit with your general text color.
- Footer Background Color - This sets the footer color, Remember that it must fit with your general text color.
- Box Background Color - This sets the background color of the boxes on the left and right sides of the pages. Remember that it must fit with your general text color.
- Border Color - This sets the color for all the borders on the website.
- Background Color for Images - This sets the background color of all images on the website.
Text Colors
- Base Text Color - This sets the color for the majority of text on the website.
- Headline Text Color - This sets the color for all the headings on the website.
- Link and Highlight Color - This sets the link and mouseover colors for all links on the website.
Button Colors
- Primary Button Background Color - This sets the color for all the primary buttons on the website: Buy, Shopping Cart, Save, Continue etc. This button typically has a marked color that makes the button visible. The background color must match the Primary button text color below.
- Primary Button Text Color - This sets the color for all the button text on the website.
- Secondary Button Background Color - Secondary buttons are: Back, Update and other similar buttons. These buttons are typically grey or less visible than primary buttons.
- Secondary Button Text Color - This sets the text color all secondary buttons.
Miscellaneous Colors
- Info Box Color (Success) - Message banner for success, e.g. When a product is added to the shopping cart. this is also used for other things like: Info panels on the product page.
- Info Box Color (Neutral) - Message banner for neutral messages, typically used on the product page.
- Info Box Color (Warning) - Message banner for warning messages, e.g. when a customer inputs the wrong login details. This is used for other things like: Info panel on the product page.
- Stars Color for Rated Reviews - Color of stars on a product review.