1.8 Templates for Content
You are here Page Tree > Page Content.
When you would like to create templates for your content - For example it could be that you would like to have some text and at the side of it you would like a picture.
The two column template, where you have text in the first column and the picture in the second column.
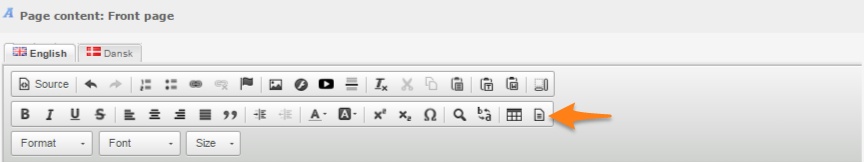
You will find the "Template" button in the editor - For example: When you edit your homepage (See Image Below).
When you click on the button, you will get some choices of "Templates" (e.g. Two, Three, Four and Six Column). Choose the column layout that you would like to have and insert your content (e.g. Text and pictures).
Text
There are some points to keep in mind but nothing special. Text gets automatically wrapped on different devices. As always remember to clean your text of any styline, especially if you copy/pasted from a Word document.
Tables
Try not to use tables when creating Responsive content. If you absolutely have to use a table, remember to give it a width of 100% and never a fixed/static width in pixels. When the width is set to 100% the table will fill the width in relationship to its parent element. (e.g. Columns).
Pictures (Content)
When you insert an image via the editor, it will be automatically overidden by a "Styling Rule", it will then be scaled down to fit the content to other devices. You should therefore upload your picture in a "Larger Version" (e.g. 1000x1000px) that is suitable for the largest width device that will be used (e.g. Computer), this way when the image is scaled down for smaller devices it will look its best, if you upload them in square format.
Picture Element
When you upload pictures into your picture element, you should not upload pictures in square format.
Instead you should use this format:
Width: 1240px.
Height: 440px.